Endaufgabe AR-Anwendung
Evaluieren und Verbessern Sie den AR Prototypen aus diesem Semester
Wie würde die VR-Anwendung genutzt werden?
Nur auf Instagram bzw. eventuell Facebook, da die AR-Anwendung nur dort benutzt werden kann.
Wie würde ein Nutzer/Kunde mit diesem Produkt in Kontakt kommen und auch damit interagieren?
Zuallererst auf meinem Instagram Kanal, da der Filter auf meinem Account gepostet wird. Sobald jemand den Effekt in seiner Story nutzt, wird er verlinkt und andere Nutzer können direkt darauf zugreifen. Je nach Interaktionsrate, kann es aber auch passieren, dass der Filter unter der “Effekte durchstöbern” angezeigt wird. Dort sind die diese in verschiedene Kategorien eingeteilt, wie man hier im Video sehen kann.
Customer Journey Map
Touchpoints zwischen dem Produkt (Prototypen) und dem Nutzer
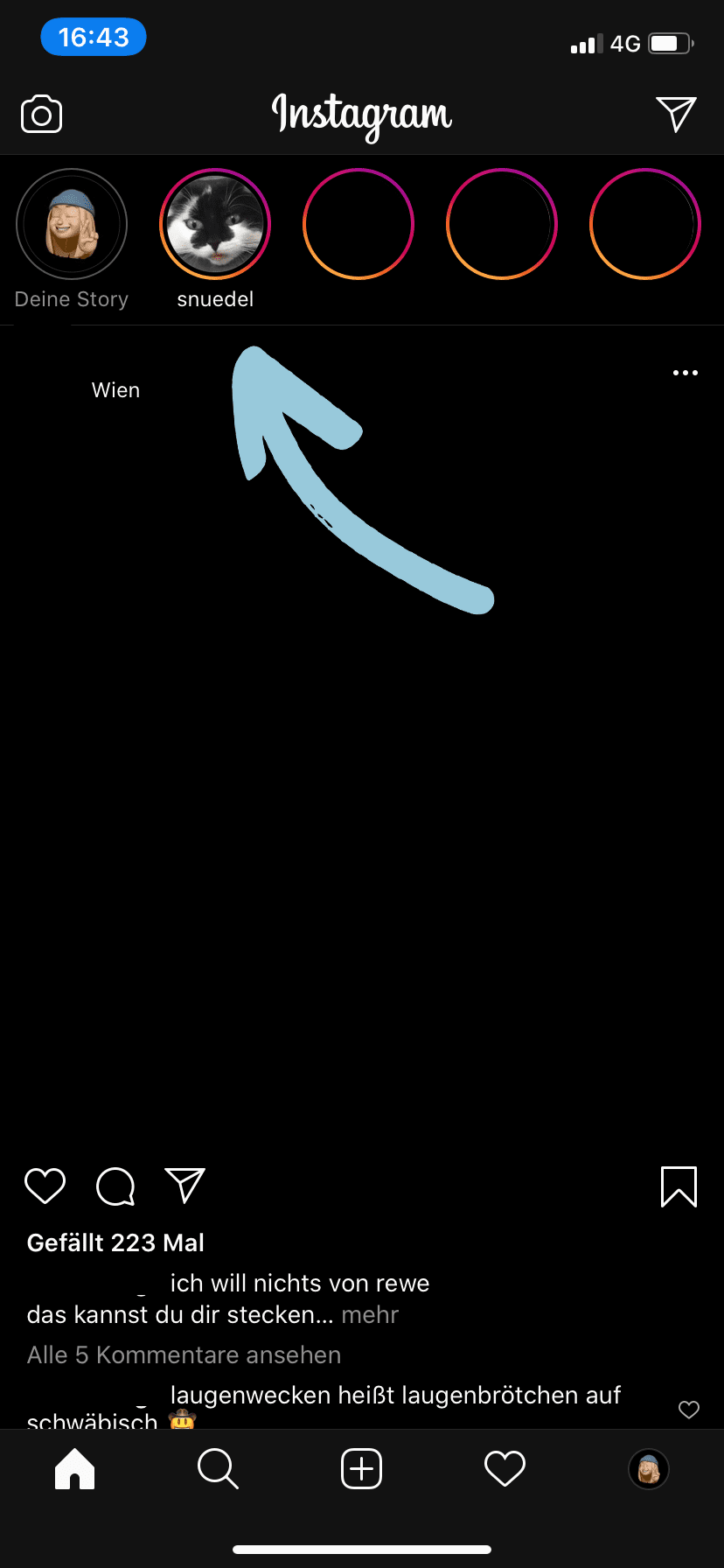
1. Instagram öffnen
→ Storys von abonnierten Usern sind direkt im Blickfeld des Nutzers
→ Der Nutzer klickt auf die erste Story
→ Der Nutzer wird daraufhin von einer zur nächsten Story weitergeleitet

2. Auf Filter stoßen
→ Storys von Freunden und sonstigen abonnierten Usern anschauen
→ Filter geschickt bekommen per DM
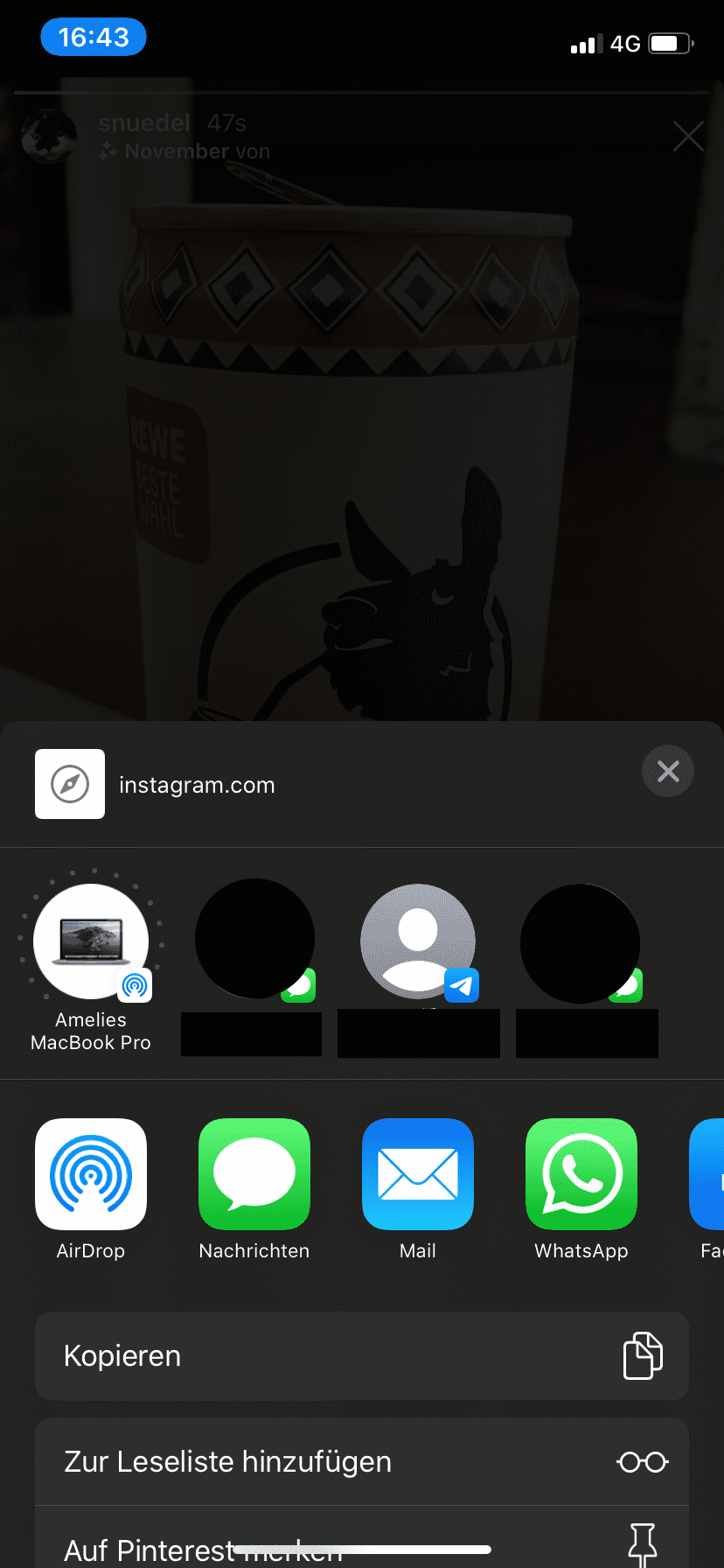
→ Effekt teilen über WhatsApp, Nachrichten, Mail et cetera

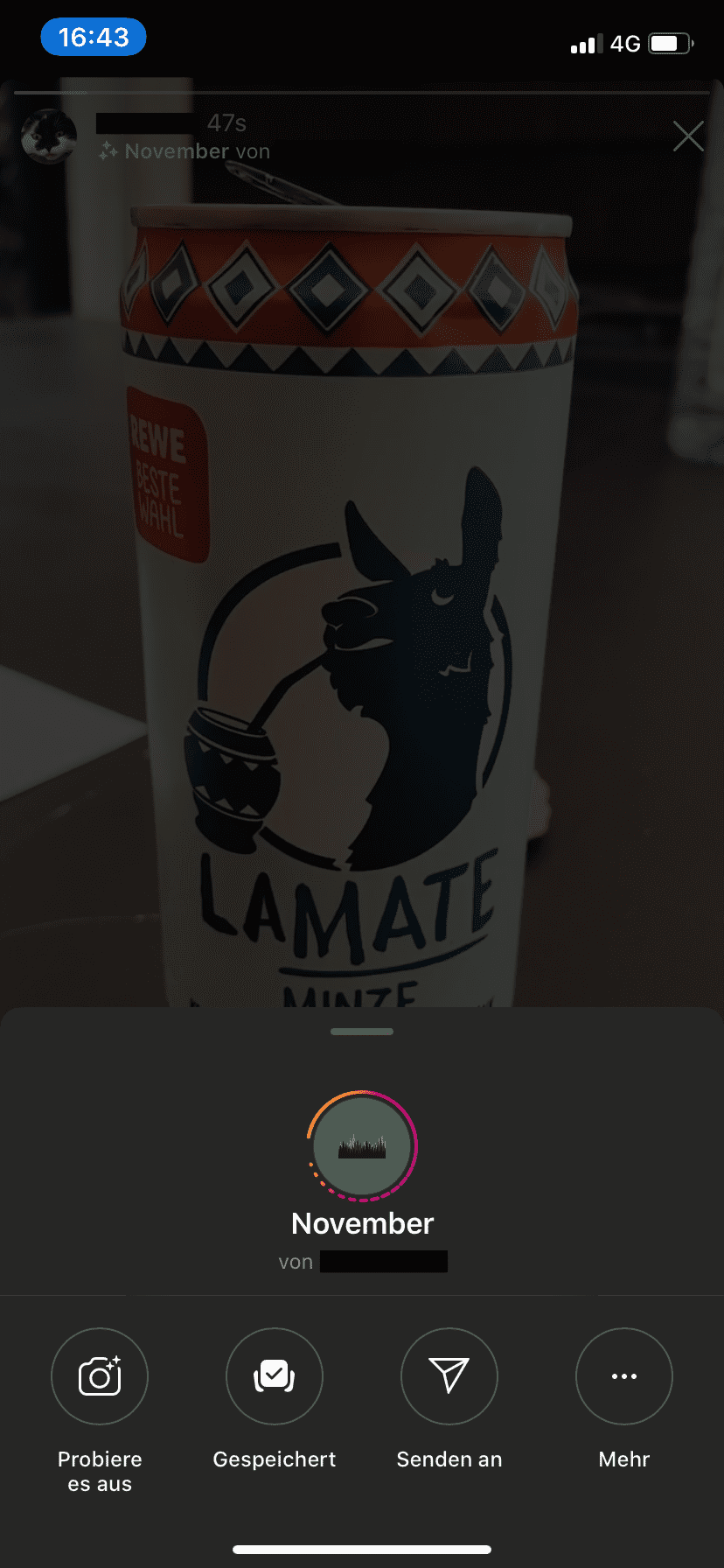
3. Filter öffnen
→ Auf den in der Story verlinkten Filter klicken, um mehr Details zu öffen
→ Dort werden dem Nutzer verschiedene Optionen geboten, um den Filter auszuprobieren und zu teilen sowie neue Filter zu entdecken

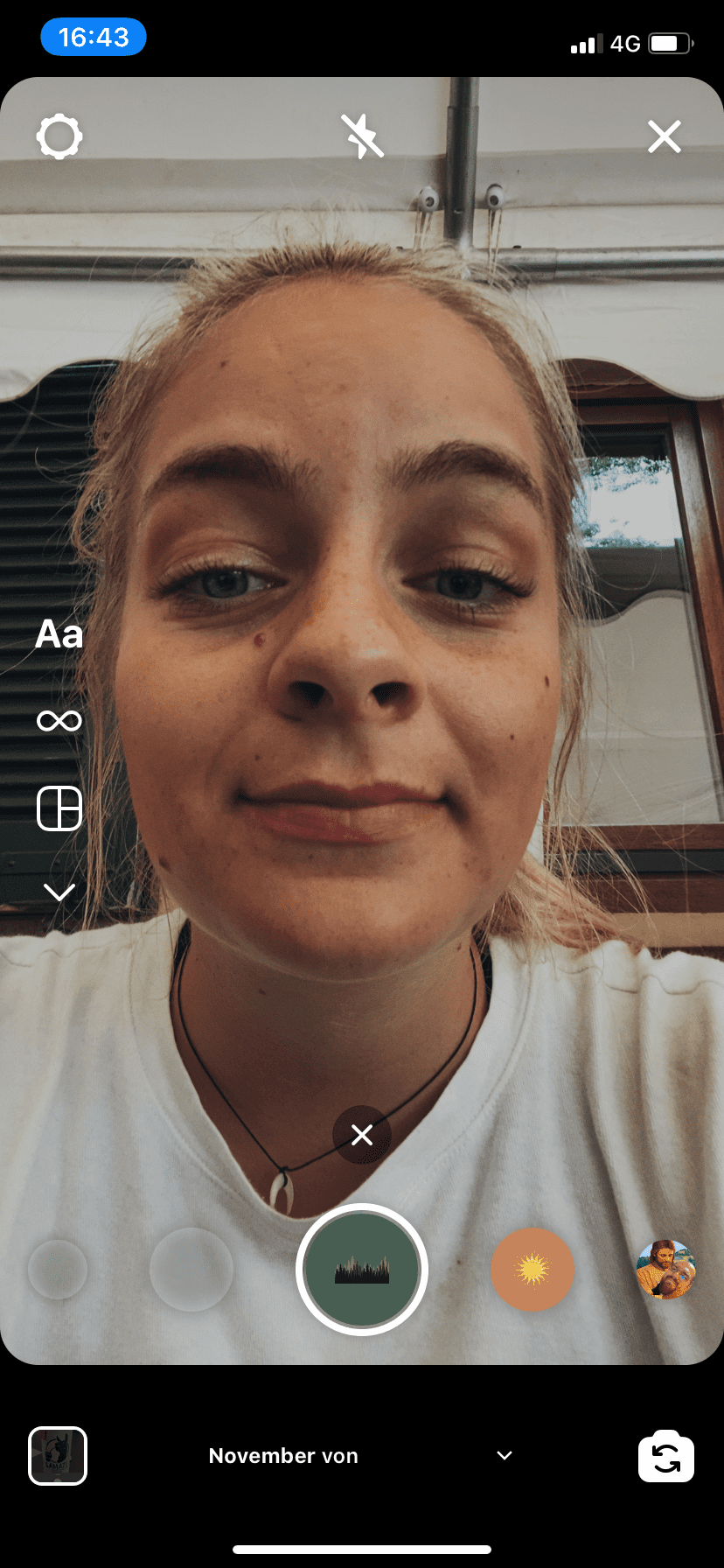
4. Filter ausprobieren
→ Eine der Optionen ist, den Filter auf der eigenen Kamera auszuprobieren und ein Bild oder Video in der Story zu teilen
→ Eventuell wird der Filter gespeichert, um ihn zu einem späterem Zeitpunkt wiederzufinden

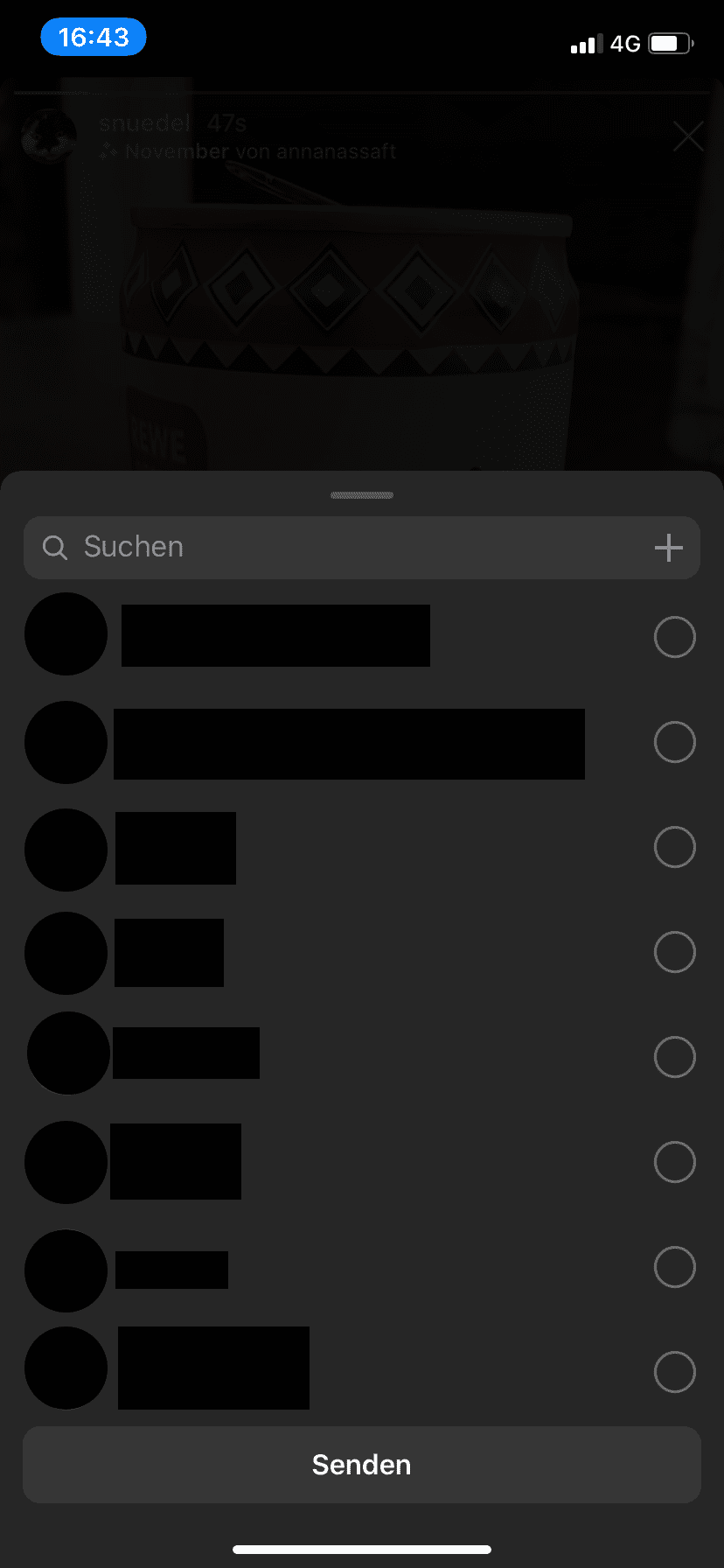
5. Filter verschicken
→ Hier kann der Nutzer den Filter über verschiedene Plattformen weiterleiten

6. Effektlink teilen
→ Hier kann der Nutzer den Filter über Instagram Direct Message weiterleiten

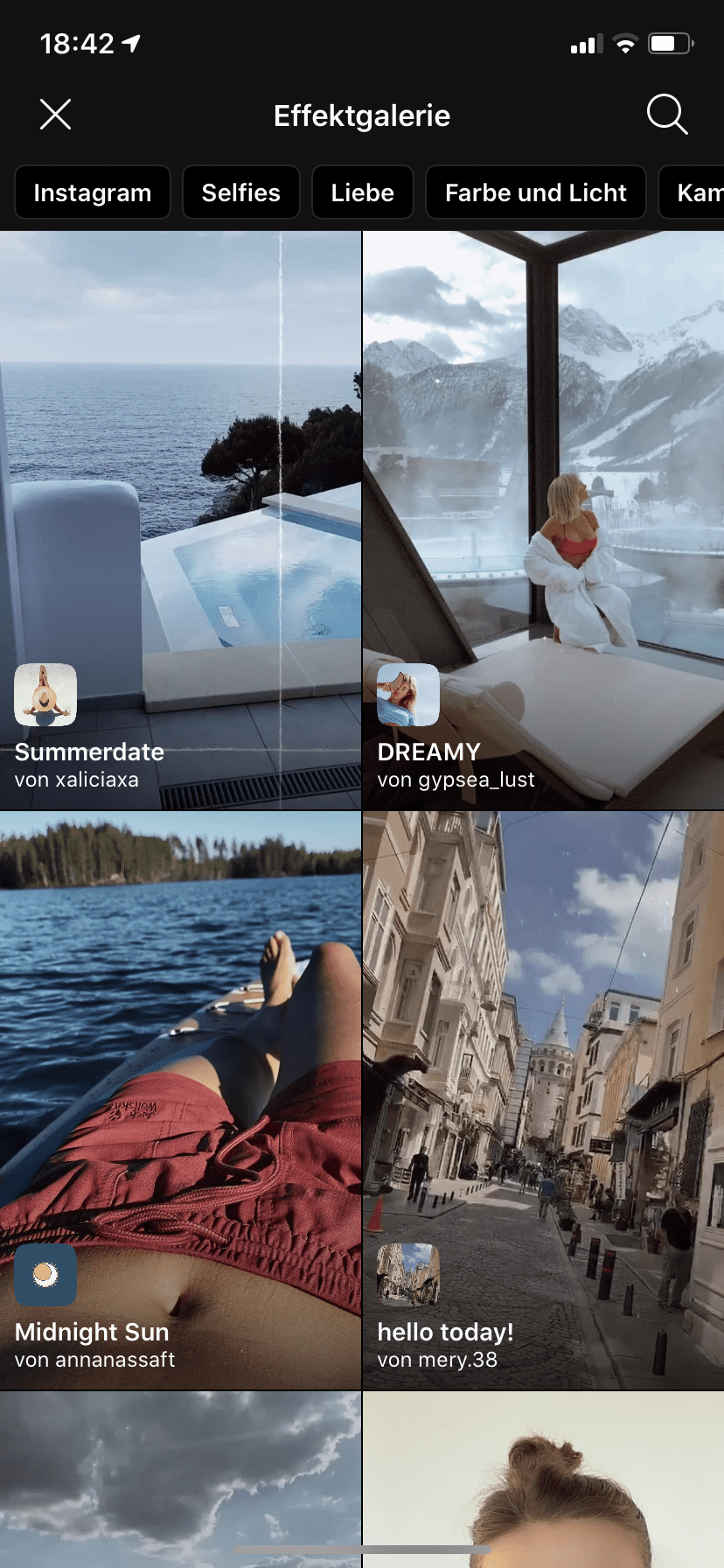
7. Effekte durchstöbern
→ Hier kann der Nutzer Filter und User suchen sowie in Kategorien stöbern

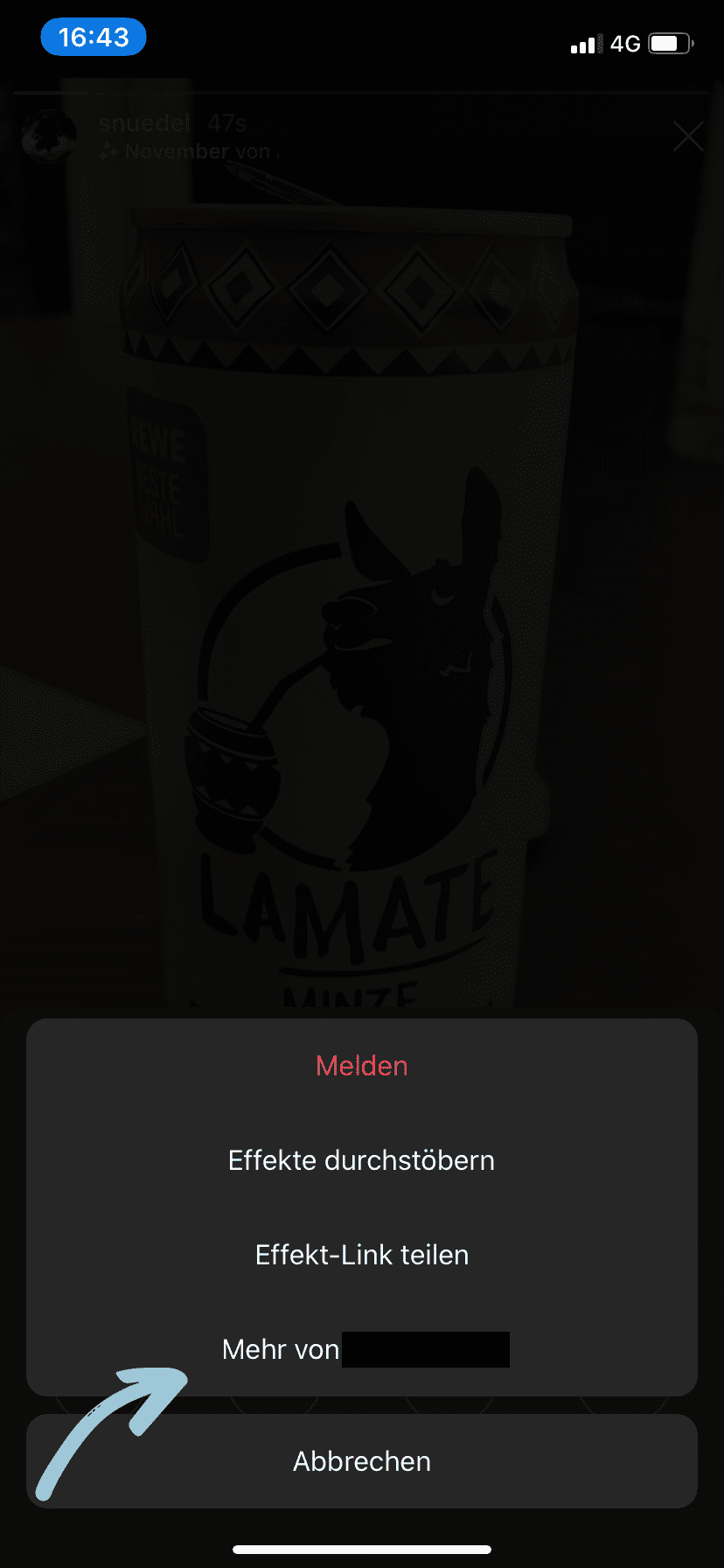
8. Mehr Filter vom Creator
→ Hier kann der Nutzer die weiteren Filter des Creators durchstöbern

Zusammenfassung eines möglichen Ablaufs einer Costumer Journey
Der Nutzer – in diesem Fall ich selbst – stöbert duch die Effekte und findet in einer der Kategorien ein interessantes AR-Game. Es wird angeboten den Effekt zu speichern, um ihn später wiederzufinden, den Effekt an Freunde zu verschicken sowie mehr Filter des Creators zu entdecken. Nachdem ein Video mit dem Effekt aufgenommen wurde, kann dieses mit Freunden oder in der eigenen Story geteilt werden.
Empirischer Nutzertest
Studienkonzept/Research Plan
Projekt
Es handelt sich um einen AR-Minispiel, das über Instagram und Facebook abgerufen werden kann. Ich ließ mich hier von dem Spiel "Who is more likely to..." (auf Deutsch "Wer würde eher...") inspirieren.
Zielgruppe
In erster Linie werden Instagram/Facebook-Nutzer angesprochen, die Effekte/Filter nutzen. Die Fragen in diesem Beispiel sind für Designer ausgelegt, können aber nach Belieben im Nachgang angepasst werden und für eine breitere Zielgruppe ausgelegt werden. In diesem Test steht aber (für mich) nicht der Inhalt der Fragen im Vordergrund, sondern die Handhabung des Spiels.
Testobjekt
Version mit fünf Fragen für Designer
Fragestellung/Studienziel
Ist die Anwendung interessant gestaltet und visuell ansprechend? Was fehlt der Anwendung? Würdest Du die Anwendung nutzen und eventuell auf Instagram/Facebook posten?
Testkonzept
Was will ich wissen?
Was an der Anwendung optimiert werden muss.
Welche und wie viele Teilnehmer gibt es?
Vier Teilnehmer aus dem Medienbereich und anderen Bereichen (nicht medien bewandt)
Wie lange dauern die Sitzungen?
Circa 10-15 Minuten
Welche Aufgaben sollen die Probanden lösen?
Der AR-Filter soll ausprobiert werden und mit der Think-Aloud-Methode laut dokumentiert werden. Im Anschluss soll ein Fragebogen ausgefüllt werden.
Durchführung
Beim Testing war mir wichtig, dass
- eine natürliche Testsituation entsteht.
- die Probanden sich so verhalten, wie sie es auch außerhalb des Tests tun würden.
- die Ergebnisse repräsentativ für die echte Nutzung sind.
- ich Ergebnisse herausziehen kann, die mir bei der Optimierung helfen.
Usability Testing AR-Minigame
Ich habe mich dazu entschieden, den Filter immer von jeweils zwei Probanden gleichzeitig testen zu lassen, da der Filter für zwei Personen ausgelegt ist.
Im ersten Schritt sollen die Probanden selbstständig den Filter öffnen und benutzen. Dabei sollen sie mit der Think-Aloud-Methode Ihre Gedanken laut dokumentieren. So werden realitätsnahe Ergebnisse darüber gewonnen, wie die Probanden unter dem Eindruck der vertrauten Umgebung reagieren.
Im Nachgang dürfen sie mir mündlich direktes Feedback geben und den folgenden Fragebogen ausfüllen. Dabei konnte der Proband je nach Fragetyp auf einer Skala bewerten oder mit einer Kurzantwort respondieren.
- Wie oft verwendest Du Instagram-Filter?
- Wie würdest Du den Effekt als Ganzes benoten?
- Wie gut hat Dir die Gestaltung gefallen?
- Was würdest Du an der Gestaltung ändern?
- Wie haben Dir die Inhalte gefallen?
- Wie schnell war der Effekt für Dich verständlich?
- Würdest Du den Filter privat nutzen?
- Falls nicht, warum?
- Was hat Dir gut gefallen?
- Was findest Du verbesserungswürdig?
- Drei Adjektive, die den Effekt für Dich beschreiben:
Findings (Think-Aloud-Methode)
- Probanden wissen nicht wie man beginnt → Anleitung (z.B. gleichzeitiges Kopfdrehen) → habe ich direkt nach dem ersten Testing umgesetzt
- verstehen nicht direkt wie man abstimmt, bzw. Ziel des Spiels
- "Warum ist nur bei einer Person der Text übern Kopf” → bei beiden bzw. über beiden
- Entscheidung zwischen Person A / Person B nicht bewusst → Anleitung am Anfang: “Stimmt ab auf wen das eher zutrifft” bzw. “Beantworte die Frage”
Top-Findings (Fragebogen)
- Anleitung für den Start für Neulinge
- “Neige Deine Kopf.”
- "Stimmt ab, auf wen die Aussage eher zutrifft."
- Die Frage soll zwischen/über den Köpfen platziert werden statt nur auf einer Person fixiert zu sein
- Positiv aufgenommen, dass der Filter für zwei User ausgelegt ist
- schnelle Reaktionszeit des Filters positiv
- Adjektive: spaßig, farbenfroh, aktuell, einfach, unkompliziert, interessant, schnell
Prototyp Enhancement
1. Anleitung Kopf neigen
Schon im Anschluss des ersten Usability Testings habe ich eine Anleitung des Filter hinzugefügt. Dies habe ich über “Capabilities > Instructions > Neige Deinen Kopf zur Seite” einstellen können. So wird die Anweisung so lange angezeigt, bis der User diese durchführt.
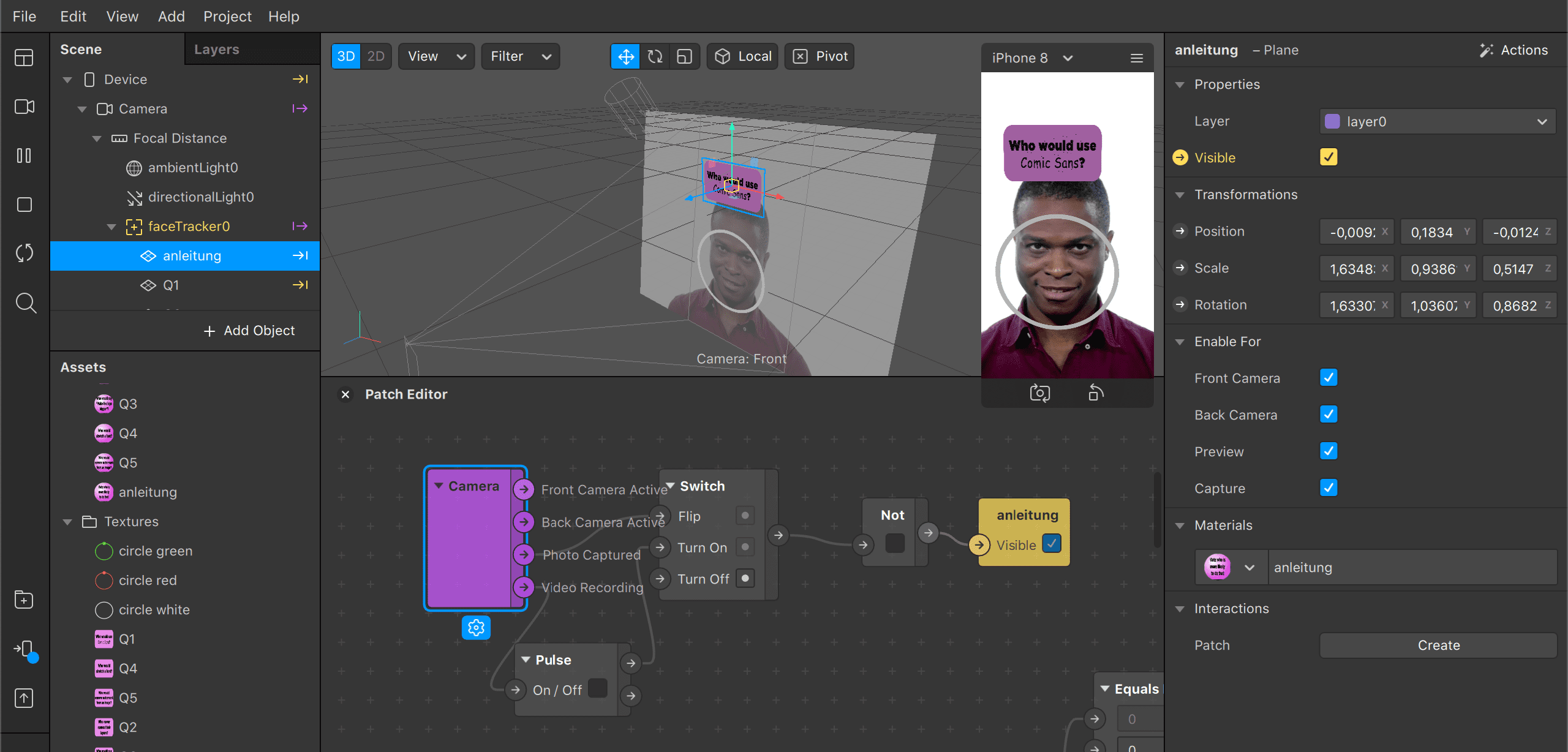
2. Anleitung Spiel
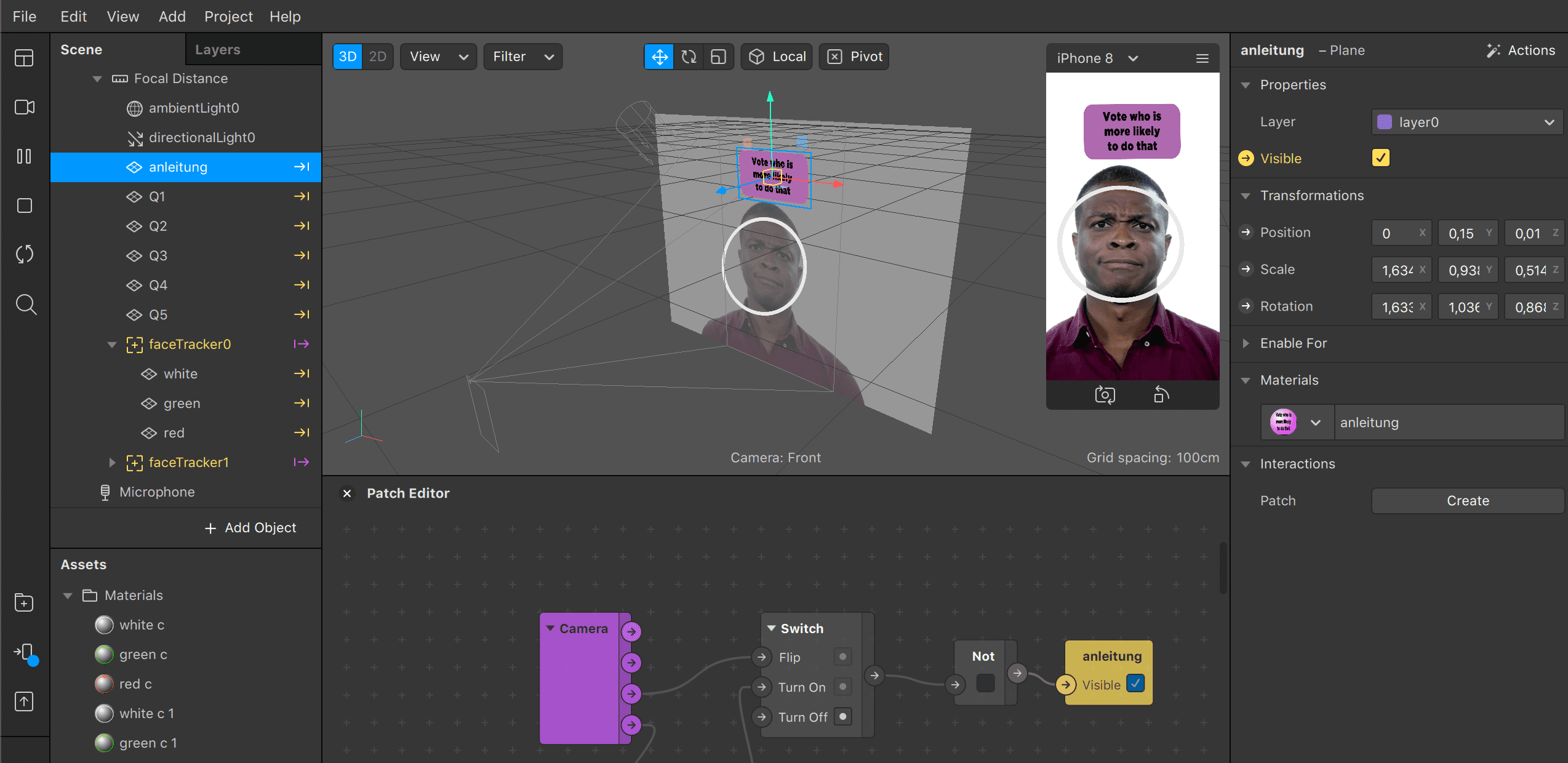
Als Nächstes habe ich den Fragen eine Spielanleitung vorangestellt: “Vote who is more likely to do that” (“Stimmt ab auf wen das eher zutrifft”). Diese wird angezeigt bis man beginnt aufzunehmen. Das habe ich durch Camera > Video Recording > Turn on > Not > Visible (bei Video Aufnahme) und Camera > Photo Captured > Turn on > Not > Visible (bei einem Foto) eingestellt.

3. Frage zwischen den Köpfen fixiert
Zum Schluss habe ich die Fragenblase über den Köpfen fixiert, damit sie über beiden Spielern schwebt. Dafür habe ich einfach die Planes der Fragen aus dem FaceTracker genommen.

Endprodukt
Um den finalen AR-Filter selbst auszuprobieren, klicken Sie hier.
Leider hält der Testlink nur 24 Stunden und kann nur auf Instagram ausprobiert werden. Kontaktieren Sie mich gerne und ich schalte Ihnen den Link nochmals frei.
Hier können Sie die Datei auch herunterladen, auf Spark AR öffnen und selbst testen.